Case Study
A browser extension that allows users to seamlessly access the DeFi world, and store and grow crypto securely.

The Crypto.com Wallet Extension aims to provide users with an additional gateway to conveniently access dApps and approve transactions through their web browser.
Our research indicated that users prefer a larger screen when accessing dApps, making the wallet extension a valuable addition to the Crypto.com ecosystem.
Given the popularity of wallet extensions in Web3, we developed the Crypto.com Wallet Extension to enhance the DeFi experience for our users.
Our goal was to create a one-stop-shop solution for our DeFi users.
Role
Lead Product Designer supporting the wallet extension team
Involvement
Competitive Analysis
Information Architecture
User Flow
Timeline
Apr - Jul 2022
GOAL
BUILDING THE FOUNDATION
As the lead designer of the wallet extension, I oversaw the design of the wallet's overall experience, information architecture, and visual style. As a champion for our users, I ensured that the features we implemented were intuitive and user-friendly.
Given the product's early stage, our current product roadmap prioritizes the development of essential wallet extension functions and the inclusion of features that can attract more users to adopt the wallet.
CORE FEATURES
After conducting a series of quick desk research, we solidified the core features as we began building the product. We narrowed down to the following:
Onboarding
-
Add wallet
-
Import existing wallet
-
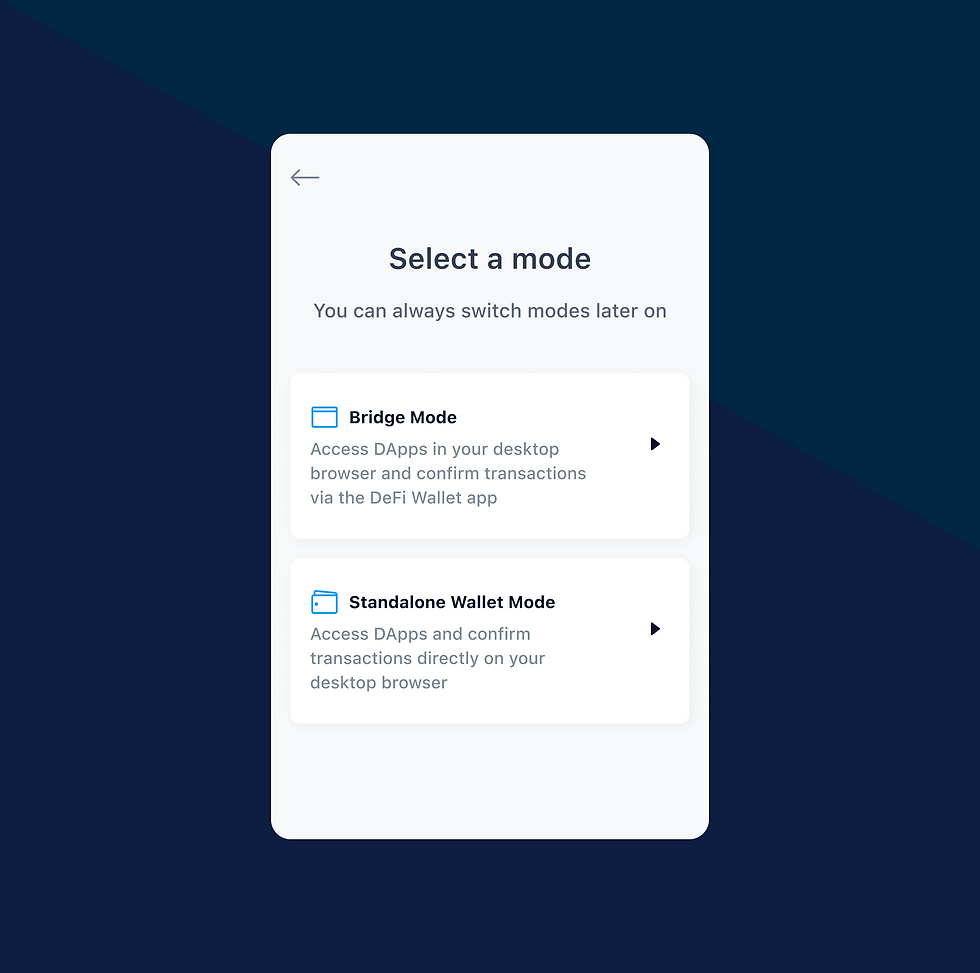
Select modes: Bridge and Standalone mode
Send & Receive
-
Send tokens
-
Receive tokens
Settings
-
Basic settings functions
-
Network management: edit, add new networks
-
dApp management: browse and disconnect dApps
THE PROBLEM
We began by mapping out user flows for major features, One of the challenges we faced was on the onboarding journey, at which we introduced two new wallet modes: Bridge and Standalone. Our aim was to communicate this concept clearly, as it is not commonly seen.

SOLUTIONS
When it comes down to introducing new concepts to users, the key is to deliver this message in a clear and concise way.
To effectively address both wallet modes, we came up with a precise naming convention: Bridge & Standalone.
In addition, we ensured the communication of these concepts right at the start of the onboarding journey, aiming to embed these ideas in users' understanding.



FINAL DESIGNS
TAKEAWAYS & CHALLENGES
LIMITED TIME AND RESOURCES
Our journey from concept to product development was marked by a tight timeline, leaving us with limited research time. This meant we had to make quick decisions and iterate rapidly. It was also a challenge to push back or have time to explore design options for more complex features.
As the landscape of the crypto market and wallet extensions have matured over the last year, our prior emphasis was placed on optimizing the product's functionality. However, our current aim is to enhance the simplicity of the onboarding process.
Our upcoming focus revolves around streamlining the onboarding flow, aiming to reduce the number of clicks required. The ultimate objective is to enhance the efficiency and speed of the user onboarding experience.
